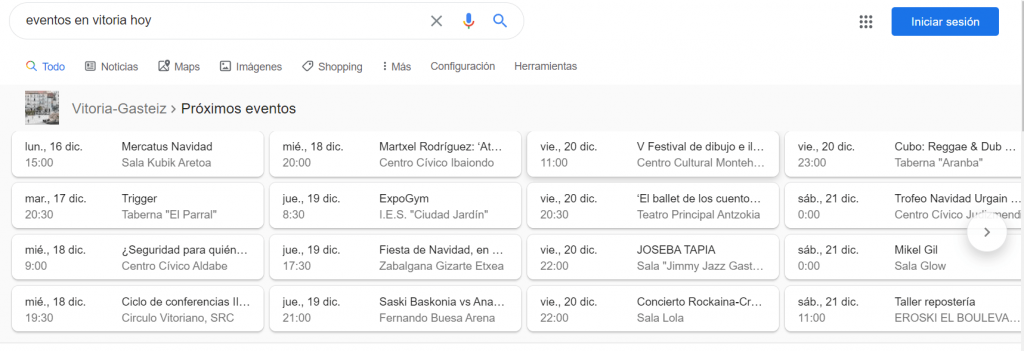
A menudo habrás podido comprobar que los resultados de búsqueda de Google cada vez varían más y muestran distintos tipos de vista. Hasta hace unos años todas las búsquedas devolvían la misma lista de resultados, con su título y fragmento. Pero hace ya tiempo que este buscador ha ido añadiendo diferentes tipos de resultados para ponernos un poco más fácil encontrar lo que buscamos. Así, si buscamos » eventos en Vitoria hoy», el buscados nos devuelve en primer lugar una vista de los eventos que tienen lugar en la ciudad en las próximas fechas, en forma de ficha.

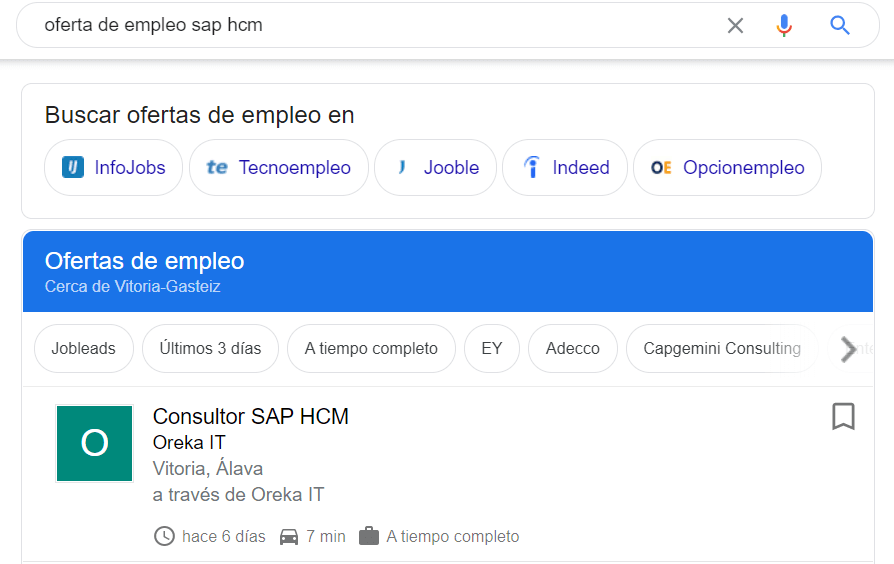
Otro ejemplo de estos resultados enriquecidos serían las búsquedas de empleo. Por ejemplo, y para que veas un ejemplo real, si buscamos «oferta de empleo SAP HCM» vemos que nos devuelve una vista de su herramienta de búsqueda de empleo, done veremos de un vistazo quién ofrece el puesto, dónde se ubica, y si es a tiempo completo o parcial, entre otros datos.

¿Qué son los resultados enriquecidos?
Estos resultados enriquecidos, que es como se denominan formalmente, no son más que un fragmento de código que se inserta en el header de la página y que tienen como objetivo indicar a Google que podría ofrecer ese tipo de resultado. Son válidos para:
- Aplicaciones de software
- Artículos
- Conjuntos de datos
- Empresas locales
- Episodios de TV
- Eventos
- Ofertas de empleo
- Películas
- Productos
- Páginas de preguntas y respuestas
- Reseñas de libros
- Restaurantes
- …
Viendo esto, es evidente que resulta de lo más interesante que si algún contenido de tu sitio web puede catalogarse bajo alguno de esos tipos, aparezca de forma «enriquecida» en el buscador. Porque sí, el hecho de que tu contenido aparezca que de esta forma especial hace que aumente de forma relevante las veces que es clickado. Y lo mejor de todo: nada tiene que ver con el SEM, o dicho de otra forma, es totalmente gratuito, y relativamente sencillo. Ahora, es importante mencionar que si bien podemos darle indicaciones a Google que nuestro contenido cumple los requisitos para salir así, es el buscador el que decidirá qué contenido mostrar de forma preferencial. Con esto queremos decir que puedes hacer todo lo que vamos a comentarte aquí y aún así no salga más que de la forma tradicional. Lo que harás con esto es ponerle un rótulo lumínico a Google para que lo lea. ¿Puede ignorarlo? Perfectamente, pero no es lo normal. Vamos a ello.
Antes de nada, te dejamos aquí el repositorio oficial de información sobre datos estructurados del propio Google. Siempre está bien tenerlo a mano, para futras actualizaciones, novedades o cambios.
Como ya hemos comentado anteriormente, el concepto pasa principalmente por meter una fragmento de código en formato JSON-LD. Si tu contenido está entre los tipos de la lista que hemos comentado anteriormente, así es como puedes marcar tu contenido.
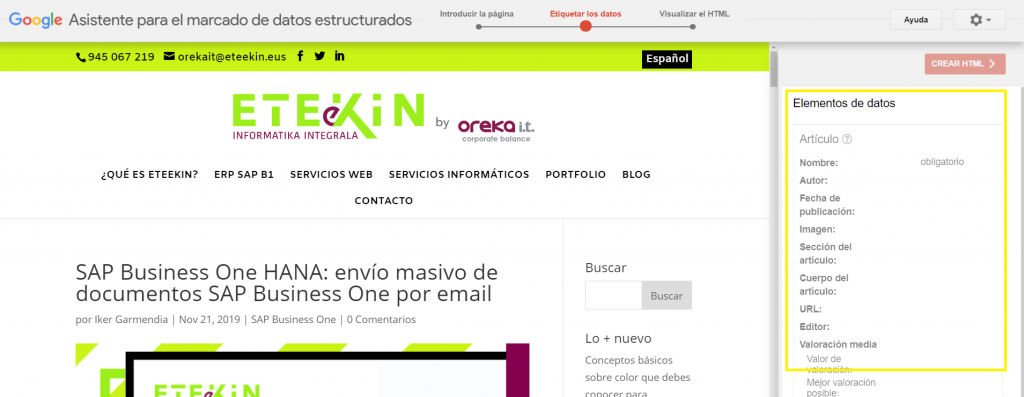
1. Consigue el código Json con el asistente para el marcado de datos estructurados de Google
Se trata de una herramienta que pone el propio Google a nuestra disposición para realizar el marcado, cuya principal ventaja es que nos ofrece el código final que deberemos insertar rellenando los datos necesarios. Forma parte de la herramienta Search Console, y simplemente insertando la url de la página que quieres marcar, y añadiendo la información que te pide (en la imagen, los campos en amarillo), Google te genera el código a insertar.

Una vez terminado, podemos visualizar el código que genera para que insertemos en la web. En este caso:
<!-- Marcado JSON-LD generado por el Asistente para el marcado de datos estructurados de Google. --> <script type="application/ld+json"> { "@context" : "http://schema.org", "@type" : "Article", "name" : "SAP Business One HANA: envío masivo de documentos SAP Business One por email", "author" : { "@type" : "Person", "name" : "Iker Garmendia" }, "datePublished" : "2019-11-21", "image" : "https://eteekin.eus/wp-content/uploads/2019/11/SAP-Business-ONE-env%C3%ADo-masivo-de-documentos-por-email.png" } </script>
2. Añade el código a tu sitio web
Hay muchas formas de añadir código al header de tu página web. Es importante que recuerdes que por lo general, no se trata de un código común para todas las páginas de tu sitio web. Lo más adecuado es marcar cada página que contenga este tipo de contenido estructurable por separado, por lo que no podrás meterlo en el archivo que configure el header general de tu sitio web. Si tu web está construido ad-hoc, tendrás que añadirlo en el header de dicha url específica. Aunque lo más normal es que esté construido sobre un CMS (WordPress, Prestashop, Joomla, etc.) y tengas que insertarlo desde el back-end del mismo.
Hay plug-ins que te permiten editar el header de cada página, aunque como siempre, no te recomendamos instalar ninguno si no es estrictamente necesario. Y en este caso, no lo es. Tu desarrollador web puede habilitarte un espacio en el editor de tu página para que puedas insertar libremente este código. Si quieres que te ayudemos con esto, puedes ponerte en contacto con nosotros y lo haremos encantados ;).
Este espacio para meter el código que hemos descargado desde el Asistente para el marcado de datos estructurados de Google debería tener un aspecto similar a esto.

Insertamos el código en el espacio, actualizamos o guardamos, según el caso, y con esto estaría el marcado insertado. ¿Hemos terminado? Qué va. Queda algo igual de importante. Probar los datos y avisar a Google de que acabamos de dejarle un cartel luminoso.
3.Prueba el marcado de datos estructurados
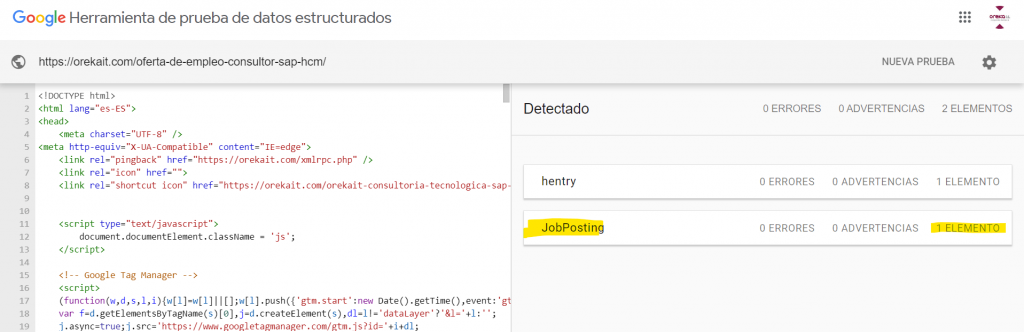
Por si no te habías dado cuenta hasta ahora, Google quiere que utilicemos sus datos enriquecidos. No en vano habrá costado meses de desarrollo. Así que nos pone todas las herramientas que podamos necesitar al alcance de la mano para que los utilicemos de forma correcta. Así, la Herramienta de Prueba de Datos Estructurados nos permitirá ver si hemos insertado correctamente los datos estructurados.
Solamente tienes que insertar la url de la página que quieras probar y ver el resultado.

Como se ve en la imagen, nos reconoce que hay una oferta de empleo sin errores ni advertencias. Así es como debería quedar el tuyo.
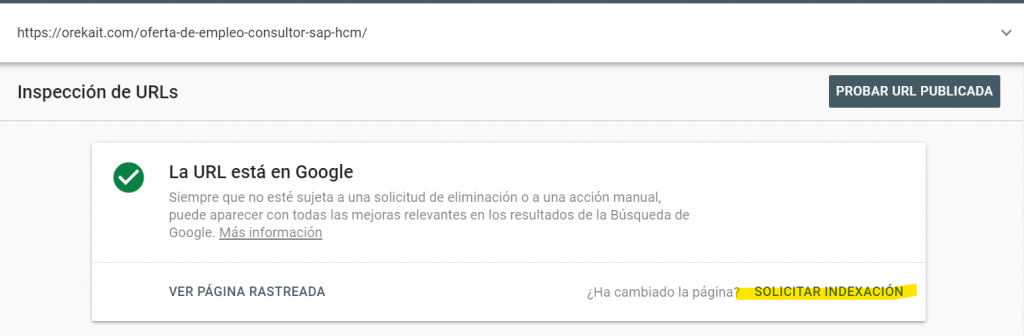
4. Avisa a Google de tu marcaje
Por último, y sobre todo si se trata de un marcado de contenido que ya existía en tu web, necesitas «avisar» a Google de que has realizado este marcado. Mediante la herramienta Search Console, podemos pedirle que vuelva a indexar la url para refrescar su índice.

Además, en esta herramienta también puedes consultar cuántos resultados enriquecidos ofrece tu sitio web. Puedes verlo en el apartado «Rendimiento» –> «Apariencia en el buscador».
Y así es como puedes hacer que tu contenido salga como resultado enriquecido en la búsqueda de Google, y hacer así que más personas accedan a él.
Esperamos que te haya resultado de ayuda para mejorar tu posicionamiento web. Si tienes cualquier duda, puedes dejarnos tus preguntas en comentarios o ponerte en contacto con nosotros 😉