En este artículo podrás aprender a sobrescribir el estilo «user agent stylesheet».
¿Alguna vez has trabajado con una plantilla HTML de un tercero y te has vuelto loco customizando los estilos CSS?
En mi caso particular, intentando modificar los estilos por defecto de una plantilla desarrollada para WordPress, me encontré con que el estilo del elemento HTML lo estaba cargando directamente el navegador, y al abrir la consola web del propio navegador, me di cuenta de que la fuente del estilo CSS era efectivamente uno asignado online, en este caso directamente por Chrome, ‘user agent stylesheet’.
Lo siguiente que hice fue enloquecer poniendo ‘!important’ en todas mis reglas sin obtener resultado alguno. Pues bien, en este artículo te explico cuál fue para mí, la solución más efectiva.
¿Qué es User Agent Stylesheet?
Ocurre cuando un elemento HTML de tu página web no tiene asignado un estilo. Entonces, el navegador web le aplica su propio estilo mediante esta directiva. El problema es que muchas veces esos estilos prevalecen sobre los tuyos propios, y es entonces cuando vienen los problemas al personalizar los estilos de una plantilla WordPress.
Soluciones ante los estilos user agent stylesheet
Una de las soluciones puede pasar por añadir la directiva ‘!important’ a tus reglas CSS, tal y como se ve más abajo en el ejemplo.
.button.full-width,
button.full-width,
input[type=button].full-width,
input[type=reset].full-width,
input[type=submit].full-width {
width: 100%;
padding-left: 0!important;
padding-right: 0!important;
text-align: center;
}
Lamentablemente, puede que esto no te funcione. Para estos casos, lo mejor es resetear los estilos de todos los elementos que pueda contener el HTML y después cargar los estilos personales. Es decir, aquellas reglas CSS que quieres que prevalezcan sobre todas las demás.
En este punto es muy importante el orden en que cargamos los ficheros CSS, ya que si primero cargamos los estilos customizados y luego reseteamos los estilos por defecto que los diferentes navegadores como Chrome o Firefox aplican sobre las páginas web, finalmente el resultado será el mismo que teníamos al comienzo.
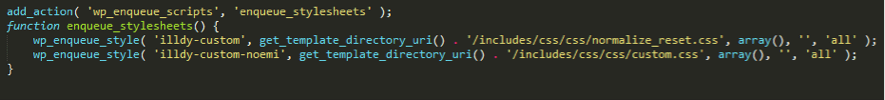
El orden correcto es primero hacer el reseteo para después cargar los estilos personalizados, tal y como se muestra en la imagen.

user agent stylesheet – CSS ordena
Para resetear los estilos, se nos ofrecen diferentes opciones. A continuación, os dejo el fichero CSS que funcionó en mi caso, en el siguiente enlace.
Siguiendo estas directrices podrás personalizar al %100 los estilos de cualquier plantilla HTML.

