En sus inicios, para crear un sitio web, era totalmente necesario tener un equipo de programadores que ayudaran a crear el diseño y funcionamiento de dicho sitio. Sin embargo, con el paso del tiempo, en CMSs como WordPress surgieron los llamados constructores de temas, que facilitan a todo usuario la creación de un sitio web sin necesidad de tener conocimientos de programación (no así de diseño gráfico), ya que estos constructores permiten crear una web construyendo de manera visual. Esta implementación, y la facilidad que ofrece WordPress para crear un sitio web, ha resultado en que, por un lado, gente sin conocimientos en lenguajes de programación desarrolle su propio sitio web básico, y por otro, abaratar los proyectos web en agencias y proveedores web al requerir menos horas de programación y dotar al cliente final de un nivel elevado de autonomía en la actualización de contenido tras la entrega. No obstante, y como comentábamos antes, no cubren la necesidad de contar con unas buenas nociones de diseño gráfico, y de algún que otro conocimiento de programación para añadir funciones adicionales o solventar problemas que pueden darse en el transcurso del sitio.
Si te gustaría aplicar un constructor visual a tu sitio web sin tener que empezar de cero, lo más recomendable es que acudas a un equipo de profesionales que te realicen esta tarea con garantías, pero, si no es posible, aquí te damos las nociones básicas de cómo aplicar un constructor visual a tu sitio web WP.
¿Qué es un constructor de temas?
Para aquellos que no estéis familiarizados con el tema, vamos a empezar comentando lo que es un constructor de temas o constructor visual. Un constructor de temas es un add-on que puede ser instalado desde el panel de administración de WordPress. Básicamente, añade la funcionalidad de editar las páginas de un sitio web de manera visual con interfaces drag-and-drop. Es decir, permite editar y agregar cambios al diseño de tu sitio web de manera rápida y sencilla. Mediante la creación de nuevos bloques de información y cambiando los colores, estilos, efectos y tamaños, se puede llegar a crear el nuevo diseño de tu sitio web.
Otra de las ventajas que ofrecen la mayoría de ellos es la implementación de elementos como formularios de contacto adecuados a la normativa RGPD o la suscripción a un boletín directamente desde el constructor, si tenemos habilitados las integraciones, conexiones y requerimientos técnicos previos, como sería la configuración de un servicio smtp. Además, facilitan enormemente la adecuación a dispositivos móviles ya que construyen de forma responsive, totalmente necesario en los tiempos que corren.
En general, un constructor de temas será válido para proyectos web de complejidad baja y media, ya que para sitios web complejos y pesados, lo más adecuado sería crear un tema totalmente personalizado que se adapte a los requerimientos del proyecto.
Algunas propuestas de constructores visuales
A continuación, dejamos una pequeña lista de constructores visuales con sus respectivos enlaces para que podáis implementar en vuestro sitio web. Pero antes de ello, hacemos hincapié en que hay varios temas que no son compatibles con constructores visuales, por tanto, podría ocurrir que no se pueda sacar a relucir el completo funcionamiento del constructor visual en cuestión. En esta lista, hay constructores que son gratuitos y de pago, de forma que queda en manos del usuario qué constructor utilizar. Siempre recomendaremos los de pago, que garantizan un soporte y una continuidad en el mantenimiento del add-on adquirido, ya que muchos plugins gratuitos son peligrosos desde el punto de vista de la ciberseguridad y deberemos elegirlos con tiento.
Algunos de los constructores visuales más utilizados en WordPress serían los siguientes:
- Elementor
- Beaver Builder
- Divi.
- WP Page Builder
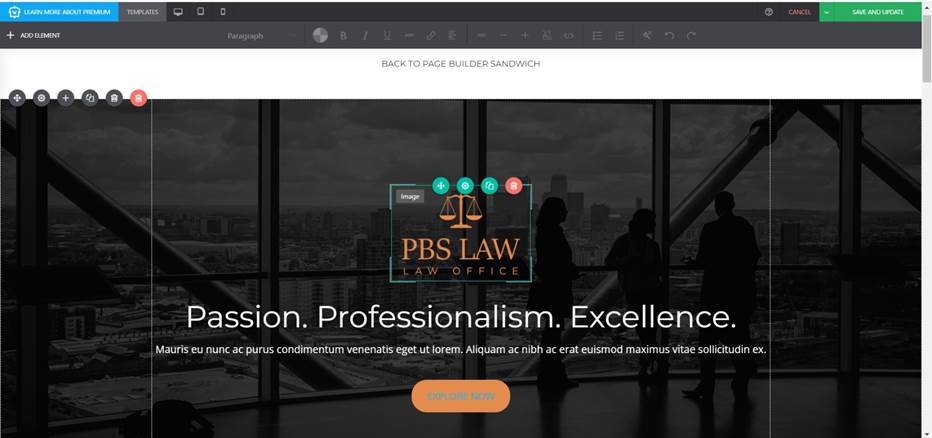
- Page Builder Sandwich.
Elementor
Elementor es un plugin disponible de manera gratuita para descargar. Tiene también su versión PRO que añade nuevas características que su versión gratuita no ofrece.
Su uso es bastante intuitivo y a diferencia de otros constructores visuales, proporciona un gran rendimiento.
Este constructor, según su comunidad y los usuarios que lo utilizan, es uno de los mejores constructores disponible y es de los más utilizados.

Beaver Builder
Beaver Builder es un plugin que proporciona un constructor visual para implementar nuevos elementos a las páginas de una web y se adapta a la mayoría de los temas disponibles de WordPress.
Cuenta con su versión gratuita y de pago, con mayores funcionalidades.

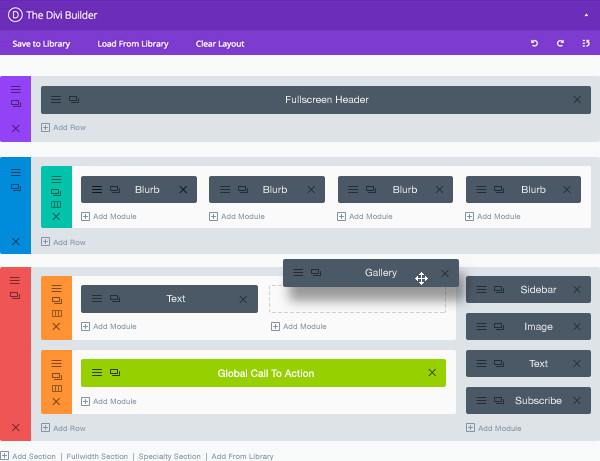
Divi
Divi es un constructor de temas desarrollado por Elegant Themes y el más utilizado en WordPress según varias estadísticas. Es un constructor bastante versátil que te permite diseñar webs de manera sencilla. Este constructor cuenta con una versión de plugin y con una versión de tema, por tanto, tú eliges cuál instalar. Permite la integración con varios servicios externos y la previsualización desde distintos dispositivos móviles. Cuenta únicamente con una versión de pago, por lo que no es posible utilizar el constructor de Divi de manera gratuita.

WP Page Builder
Es un constructor gratuito desarrollado por Themeum que puede ser encontrado en su sección de plugins. Ofrece un constructor bastante intuitivo y sencillo de utilizar en el que se pueden añadir y diseñar una gran cantidad de elementos de manera rápida y fácil.

Page Builder Sandwich
Este constructor dispone de una versión gratuita y de pago. Su constructor visual es intuitivo y sencillo, por lo que es bastante fácil adaptarse a él. Su sencillez a la hora de modificar o añadir elementos permite crear diseños creativos y vistosos.

Implementar un constructor visual a nuestra web
Como se ha dicho anteriormente, un constructor visual no deja de ser un plugin, sin embargo, hay constructores que son tratados como temas también. Por lo tanto, queda en decisión del usuario si descargar el maquetador de temas como un plugin o como un tema completo.
En el caso de implementar un constructor visual como un plugin, habrá que seleccionar a parte un tema que se adecúe al constructor visual. Generalmente la mayoría de los temas son compatibles con los maquetadores, sin embargo, hay excepciones en las que no tienen compatibilidad.
Si se implementa un constructor como si fuera un tema, se dejará de utilizar el diseño del tema actual, y habrá que modelar uno nuevo desde cero utilizando el constructor visual. Si además se ha desarrollado código para mostrar cierta información en el sitio web, es bastante probable que se deje de visualizar de la manera en la que lo hacía anteriormente, por lo que habrá que adecuar dicho código al nuevo diseño creado con el maquetador visual.
El trabajo más importante será ver la compatibilidad de los plugins ya instalados y la versión del WP del sitio web, ya que puede ocurrir que el constructor visual no sea compatible con ciertos plugins.
Una vez instalado y activado, cuando queramos editar una página, aparecerá la posibilidad de editar esa página en cuestión con el constructor visual que se ha implementado, aunque en la mayoría de los casos pedirá que sea construida de cero, pero al menos no perderemos los textos, entradas de blog y archivos que ya teníamos alojados. A partir de ahí, se puede editar la página con el constructor escogido.
Para desarrollar el nuevo diseño, es recomendable crear una copia de la web y aplicar el constructor de manera local o en un entorno de desarrollos y empezar a crear el nuevo diseño desde ahí, ya que si se realizan cambios en la web activa, los visitantes verán la web en un estado inacabado. Cuando haya finalizado la creación del nuevo diseño, se puede implementar en la web activa.
Si estás interesado/a en instalar un constructor de temas en tu sitio web actual pero no estás seguro/a de cómo hacerlo, no sabes cuál sería el más adecuado para ti o no tienes tiempo suficiente para reconstruir visualmente toda la web, ponte en contacto con nosotros y te plantearemos la mejor manera de darle una vuelta de 180º a la estética de tu web.

