Inoiz lan egin duzu hirugarren baten HTML txantiloi batekin eta erotu egin zara CSS estiloak zainduz?
Nire kasuan, WordPresserako garatutako txantiloi baten lehenetsitako estiloak aldatu nahian, HTML elementuaren estiloa nabigatzaileak zuzenean kargatzen zuela ikusi nuen, eta nabigatzailearen beraren web kontsola irekitzean, CSS estiloko iturria benetan online esleitutako bat zela konturatu nintzen, kasu honetan Chrome, اuser agent stylesheet ‘-ek zuzenean. Hurrena erotu egin nintzen, nire arau guztietan ipiniz, inolako emaitzarik lortu gabe. Bada, artikulu honetan azaltzen dizut zein izan zen niretzat irtenbiderik eraginkorrena.
Zer da User Agent Stylesheet?
Zure web orriko HTML elementu batek estilorik ez duenean gertatzen da. Orduan, web nabigatzaileak bere estiloa aplikatzen dio zuzentarau honen bidez. Arazoa da askotan estilo horiek zure estiloen gainetik daudela, eta orduan etortzen dira arazoak WordPress txantiloi baten estiloak pertsonalizatzean.
User agent stylesheet estiloen aurreko soluzioak
Irtenbideetako bat izan daiteke zure CSS arauetara «!important» Zuzentaraua gehitzea, adibidean beherago ikusten den bezala.
.button.full-width,
button.full-width,
input[type=button].full-width,
input[type=reset].full-width,
input[type=submit].full-width {
width: 100%;
padding-left: 0!important;
padding-right: 0!important;
text-align: center;
}
Tamalez, honek ez dizu funtzionatuko. Kasu horietarako, onena HTMLk izan ditzakeen elementu guztien estiloak berregitea da, eta, ondoren, estilo pertsonalak kargatzea.
Hau da, beste guztien gainetik jartzea nahi duzun CSS arauak. Puntu honetan oso garrantzitsua da CSS fitxategiak zein ordenatan kargatzen ditugun; izan ere, lehendabizi estilo kustomizatuak kargatzen baditugu eta gero Chrome edo Firefox bezalako nabigatzaileek web-orrietan aplikatzen dituzten estilo lehenetsiak berregiten baditugu, azkenean emaitza hasieran genuen bera izango da.
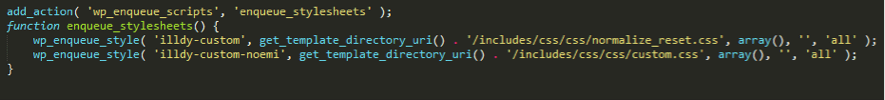
Ordena zuzena, lehenik, erreseteoa egitea da, eta, ondoren, estilo pertsonalizatuak kargatzea, irudian erakusten den bezala.

User agent stylesheet – CSS ordena estiloak berregiteko, hainbat aukera eskaintzen zaizkigu. Jarraian, nire kasuan funtzionatu zuen CSS fitxategia uzten dizuet, esteka honetan: normalize_reset.css Jarraibide hauek jarraituz, % 100era pertsonalizatu ahal izango dituzu HTML txantiloi guztien estiloak.
Espero dut erabilgarria izatea artikulu hau. Aurki dezakezu informazio gehiago gure web guneko web zerbitzuak deituriko atalean. Ez ahaztu galderaren bat izatekotan gurekin jar zaitezkela harremanetan edo iruzkinetan galdetu. 😉

