Hasieran, webgune bat sortzeko, behar-beharrezkoa zen programatzaile-talde bat izatea, webgunearen diseinua eta funtzionamendua sortzen laguntzeko. Hala ere, denborak aurrera egin ahala, WordPress bezalako CMSetan gaien eraikitzaileak deiturikoak sortu ziren, erabiltzaile orori programazioari buruzko ezagutzarik (ez, ordea, diseinu grafikoari buruzkorik) izan gabe webgune bat sortzea errazten diotenak, eraikitzaile horiek modu bisualean eraikiz webgune bat sortzea ahalbidetzen baitute. Inplementazio horrek, eta WordPressek webgune bat sortzeko eskaintzen duen erraztasunak, zera ekarri du: batetik, programazio-lengoaietan ezagutzarik ez duen jendeak bere oinarrizko webgunea garatzea, eta, bestetik, agentzien eta web hornitzaileen web-proiektuak merkatzea, programazio-ordu gutxiago behar direlako eta azken bezeroari entregaren ondoren edukia eguneratzeko autonomia handia ematea. Hala ere, eta lehen esan dugun bezala, ez dute diseinu grafikoari buruzko nozio onak izateko beharra betetzen, ezta funtzio gehigarriak gehitzeko edo gunean zehar gerta daitezkeen arazoak konpontzeko programazioari buruzko ezagutzaren bat izateko beharra ere.
Zure webguneari ikusizko eraikitzaile bat aplikatu nahi badiozu hutsetik hasi behar izan gabe, gomendagarriena da zeregin hori bermeekin egiten dizun profesional-talde batengana jotzea, baina, posible ez bada, hemen emango dizkizugu ikusizko eraikitzaile bat zure WP webgunean nola aplikatu jakiteko oinarrizko nozioak.
Zer da gai-egile bat?
Gaiarekin ohituta ez zaudetenentzat, gai-egile edo ikus-eraikitzaile bat zer den komentatzen hasiko gara. Gai-egile bat add-on bat da, WordPress-eko administrazio-paneletik instalatu daitekeena. Funtsean, webgune bateko orriak drag-and-drop interfazeekin ikusteko moduan editatzeko funtzionaltasuna gehitzen du. Hau da, zure webgunearen diseinuan aldaketak azkar eta erraz editatzeko eta gehitzeko aukera ematen du. Informazio-bloke berriak sortuz eta koloreak, estiloak, efektuak eta tamainak aldatuz, zure webgunearen diseinu berria sor daiteke.
Horietako gehienek eskaintzen duten beste abantaila bat elementuak inplementatzea da, DBEO araudira egokitutako harremanetarako formulario gisa, edo eraikitzailetik zuzenean buletin batera harpidetzea, aldez aurreko integrazioak, konexioak eta eskakizun teknikoak gaituta baditugu, hala nola smtp zerbitzu bat konfiguratzea. Gainera, izugarri errazten dute gailu mugikorretara egokitzea, modu responsive-an eraikitzen baitute, eta hori behar-beharrezkoa da gaur egun.
Oro har, gai-egile bat baliagarria izango da konplexutasun txikiko eta ertaineko web-proiektuetarako; izan ere, webgune konplexu eta astunetarako, egokiena proiektuaren eskakizunetara egokituko den gai guztiz pertsonalizatua sortzea litzateke.
Ikusizko eraikitzaileen proposamen batzuk
Jarraian, eraikitzaile bisualen zerrenda txiki bat uzten dugu, dagozkien estekekin, zuen webgunean inplementatu ahal izan ditzazuen. Baina aurretik, azpimarratzen dugu badirela ikusizko eraikitzaileekin bateragarriak ez diren hainbat gai; beraz, gerta liteke ikusizko eraikitzaile horren funtzionamendu osoa azaleratzea. Zerrenda horretan, doakoak eta ordainpekoak diren eraikitzaileak daude; beraz, erabiltzailearen esku geratzen da zer eraikitzaile erabili. Ordainpekoak gomendatuko ditugu beti, erositako add-onaren mantentze-lanen euskarria eta jarraitutasuna bermatzen baitute, doako plugin asko arriskutsuak baitira zibersegurtasunaren ikuspegitik, eta tentuz aukeratu beharko ditugu.
Hauek dira WordPressen gehien erabiltzen diren ikus-eraikitzaileetako batzuk:
- Elementor
- Beaver Builder
- Divi.
- WP Page Builder
- Page Builder Sandwich.
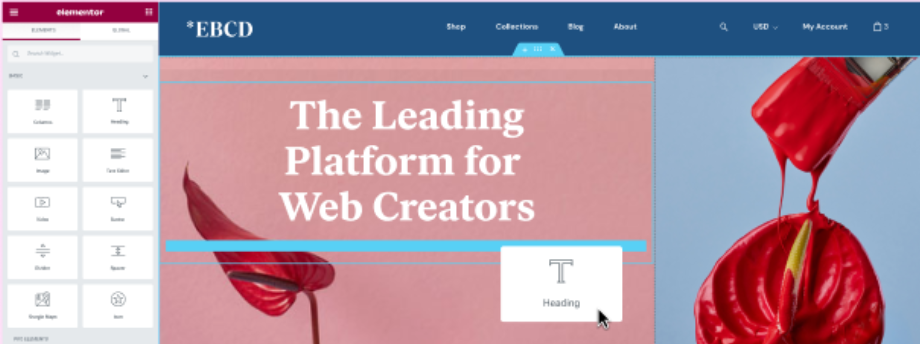
Elementor
Elementor doan deskargatzeko plugin bat da. PRO bertsioa ere badu, doako bertsioak eskaintzen ez dituen ezaugarri berriak gehitzen dituena.
Erabilera nahiko intuitiboa da, eta beste ikus-eraikitzaile batzuek ez bezala, etekin handia eskaintzen du.
Eraikitzaile hau, bere komunitatearen eta erabiltzaileen arabera, eraikitzaile erabilgarri onenetakoa da baita erabilienetakoa ere.

Beaver Builder
Beaver Builder webgune bateko orrialdeetan elementu berriak inplementatzeko ikusizko eraikitzaile bat eskaintzen duen plugin bat da, eta WordPress-en eskuragarri dauden gai gehienetara egokitzen da.
Doako eta ordainpeko bertsioa du, bigarrena funtzio gehiagorekin.

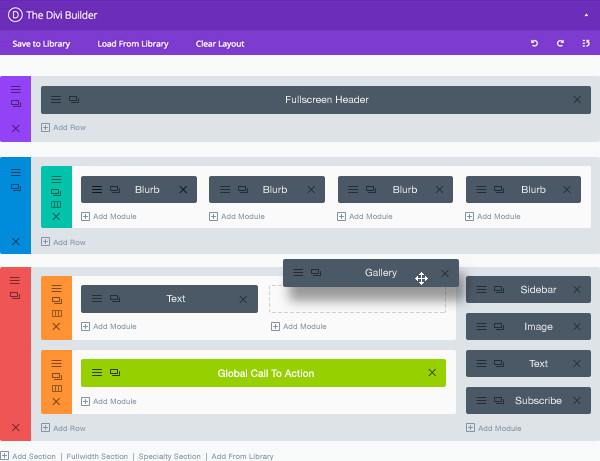
Divi
Divi Elegant Themesek garatutako gai-egile bat da, zenbait estatistikaren arabera, WordPress-en gehien erabiltzen dena. Eraikitzaile moldakorra da, webguneak erraz diseinatzeko aukera ematen dizuna. Eraikitzaile honek plugin bertsio bat du eta gai bertsio bat; beraz, zuk aukeratzen duzu zein instalatu. Kanpoko hainbat zerbitzurekin integratzea eta hainbat gailu mugikorretatik aurreikustea ahalbidetzen du. Ordainpeko bertsioa baino ez du, eta, beraz, ezin da Divi-ren eraikitzailea doan erabili.

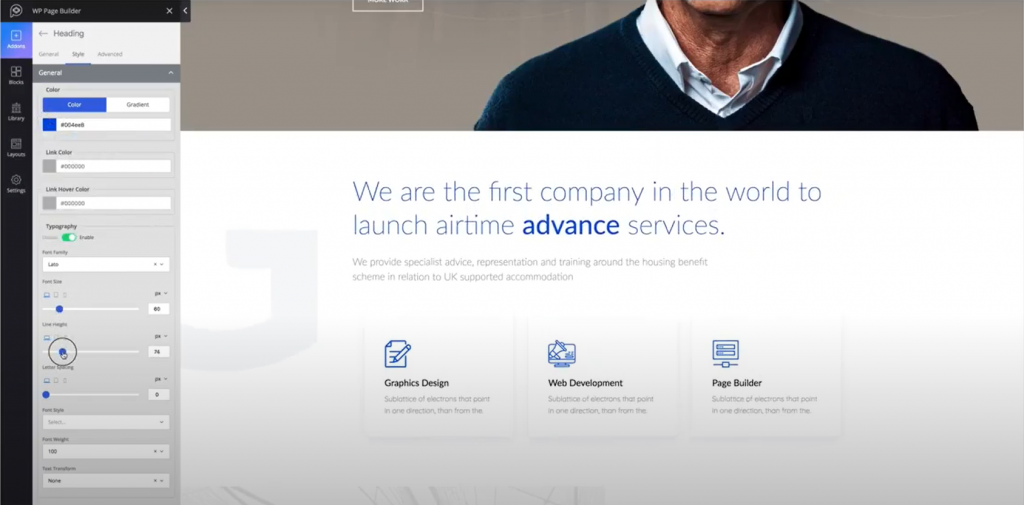
WP Page Builder
Themeum-ek garatutako doako eraikitzailea da, bere plugin sailean aurki daitekeena. Eraikitzaile intuitibo samarra eta erabiltzeko erraza eskaintzen du, elementu ugari azkar eta erraz gehitu eta diseinatu daitezke bertan.

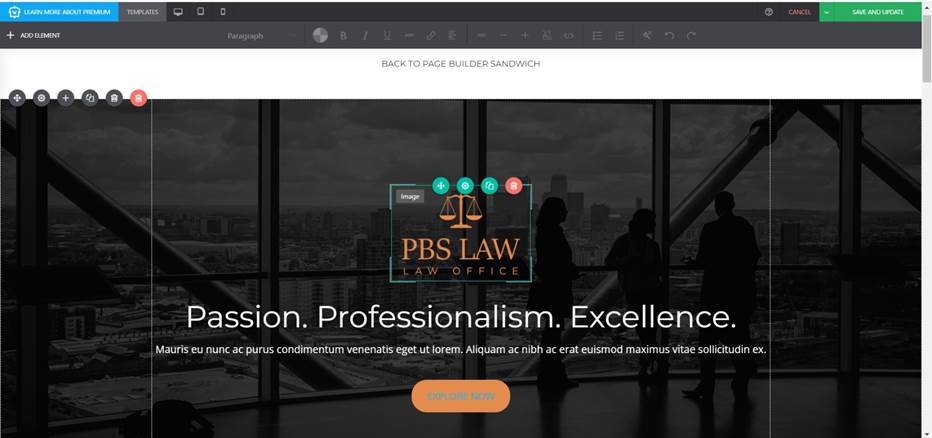
Page Builder Sandwich
Eraikitzaile honek doako eta ordainpeko bertsioa du. Bere ikusizko eraikitzailea intuitiboa eta sinplea da, beraz, nahiko erraza da horretara egokitzea. Elementuak aldatzeko edo gehitzeko orduan erraza denez, diseinu sortzaileak eta ikusgarriak sor daitezke.

Gure webgunerako ikus-eraikitzaile bat inplementatzea
Lehen esan bezala, ikusizko eraikitzaile bat plugin bat baino ez da, baina eraikitzaile batzuk gai gisa ere tratatzen dira. Beraz, erabiltzaileak erabakiko du gai maketatzailea plugin gisa edo gai oso gisa deskargatu.
En el caso de implementar un constructor visual como un plugin, habrá que seleccionar a parte un tema que se adecúe al constructor visual. Generalmente la mayoría de los temas son compatibles con los maquetadores, sin embargo, hay excepciones en las que no tienen compatibilidad.
Eraikitzaile bat gai bat balitz bezala inplementatzen bada, egungo gaiaren diseinua erabiltzeari utziko zaio, eta beste bat zerotik modelatu beharko da ikus-eraikitzailea erabiliz. Gainera, web gunean informazio jakin bat erakusteko kodea garatu bada, litekeena da lehen bezala bistaratzeari uztea; beraz, kode hori maketatzaile bisualarekin sortutako diseinu berrira egokitu beharko da.
Lan garrantzitsuena dagoeneko instalatuta dauden pluginen bateragarritasuna eta webgunearen WP bertsioa ikustea izango da, gerta baitaiteke ikusizko eraikitzailea zenbait plugin-ekin bateragarria ez izatea.
Instalatu eta aktibatu ondoren, orrialde bat editatu nahi dugunean, orrialdeari inplementatu zaion ikus-eraikitzailearekin editatzeko aukera agertuko da, kasu gehienetan hutsetik eraikitzea eskatuko du, baina gutxienez ez ditugu ostatatuta genituen testuak galduko , blog-sarrerak eta fitxategiak. Hortik aurrera, orria editatu daiteke, eraikitzailea aukeratuta.
Diseinu berria garatzeko, gomendagarria da webgunearen kopia bat sortzea eta eraikitzailea modu lokalean edo garapen ingurune batean aplikatzea, eta hortik diseinu berria sortzen hastea; izan ere, web aktiboan aldaketak eginez gero, bisitariek amaitu gabeko egoeran ikusiko dute webgunea. Diseinu berria sortzen amaitu ondoren, web aktiboan inplementatu daiteke.
Zure egungo webgunean gaien eraikitzaile bat instalatu nahi baduzu, baina nola egin ziur ez bazaude, ez badakizu zein izango litzatekeen egokiena zuretzat, edo ez baduzu denbora nahikorik webgune osoa bisualki berreraikitzeko, jar zaitez gurekin harremanetan eta zure webgunearen estetikari 180º-ko buelta emateko modurik onena eskainiko dizugu.

