He configurado esta pequeña guía que espero os sirva en vuestro proceso de diseño, tanto si eres desarrollador web como si acabas de empezar. Muchos de estos conceptos os ayudaran a obtener los detalles sobre el diseño correctos.
Uno de los objetivos más importantes que debemos tener en cuenta en cualquier interfaz es la claridad. Un diseño de interfaz eficaz es aquel en el que el usuario comprende y reconoce de una manera natural e intuitiva todos los elementos que la componen. Un usuario medio se encuentra cómodo cuando puede predecir lo que sucederá al interactuar con éxito sobre lo que se muestra en la interfaz. Por lo tanto, podemos indicar que una interfaz clara inspira confianza y conduce a un uso posterior.
Para conseguir claridad y eficacia podemos centrarnos en los siguientes siete conceptos de construcción básicos a tener en cuenta en un nuevo proyecto.
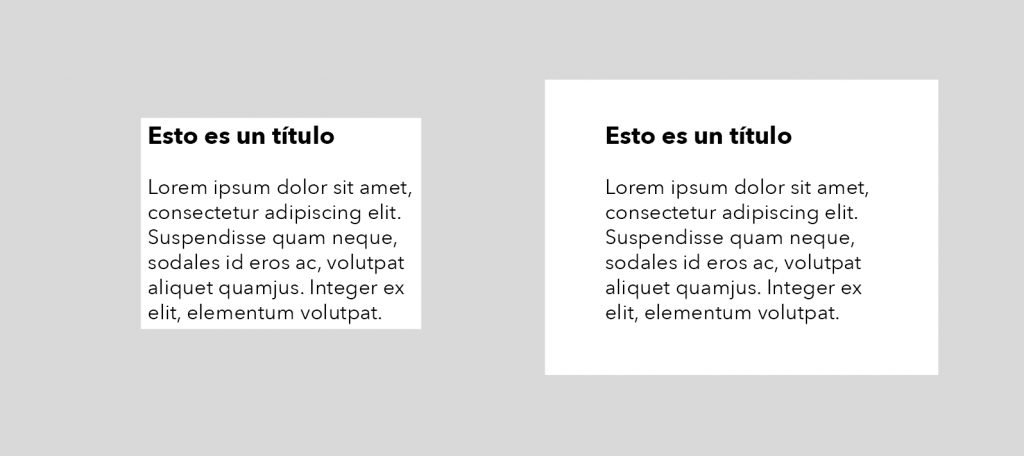
Espacio en blanco
Todo buen diseño debe tener un equilibrio visual y uno de los elementos más importantes para que esto ocurra son los espacios en blanco también llamados espacios vacíos que podemos encontrar en cualquier composición. Utilizando 3 propiedades CSS como relleno, margen y altura de línea, se puede mejorar significativamente la apariencia de un texto.
Color
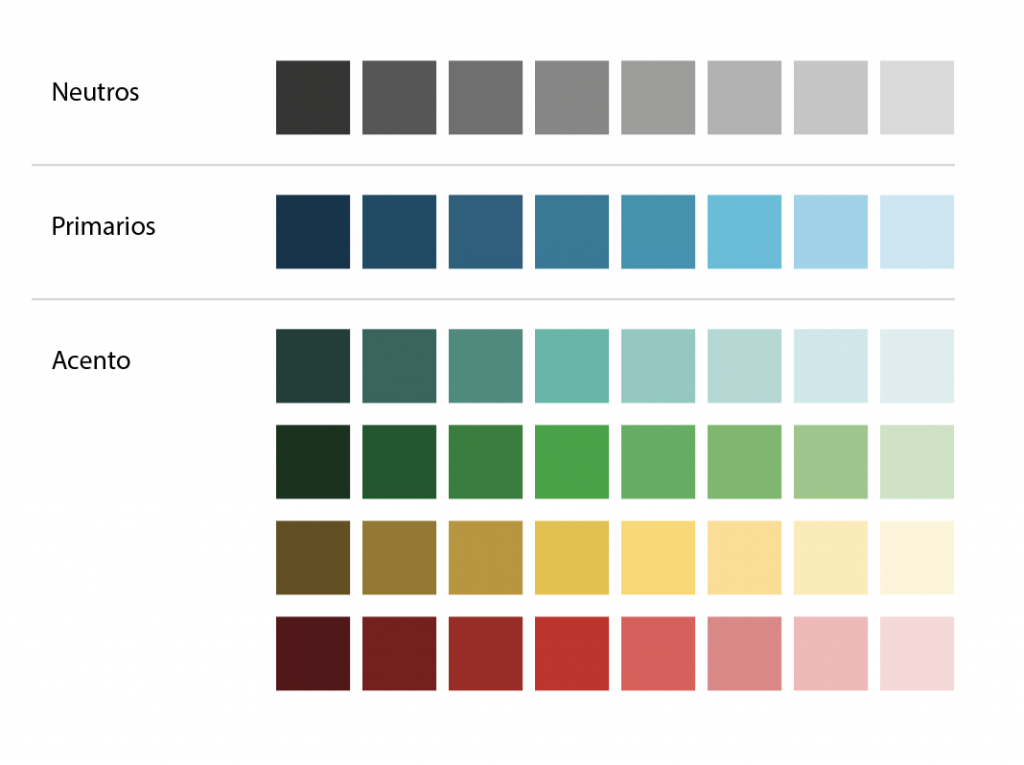
La tarea de escoger los colores adecuados puede requerir un gran esfuerzo. Lo que realmente necesitas es seguir un enfoque sistemático, para definir un conjunto de colores que cubran las necesidades del proyecto de diseño de la interfaz. Puedes crear una buena paleta de colores dividiéndola en tres categorías: neutros (generalmente grises), colores primarios y colores de acento.
Casi todo en una interfaz suele ser gris (o de un color neutro) y te sorprenderá saber que necesitas más grises de los que piensas. Disponer de una variedad entre 8 y 10 tonos con un incremento constante desde el más oscuro hacia el más claro es lo más aconsejable.
Los colores primarios serán los que determinen el aspecto general de un sitio, normalmente un color quizá dos. Se usan para acciones principales, enfatizar los elementos de navegación, etc. Necesitarás entre 5 y 10 tonos.
Los colores de acento se utilizan para llamar la atención del usuario, por ejemplo, para resaltar una nueva característica, para enfatizar diferentes estados semánticos (rojo, amarillo, verde), para resaltar un mensaje de advertencia, etc. También aquí necesitaras configurar tu paleta de colores con varios tonos de cada color, aunque deberán usarse con bastante moderación.
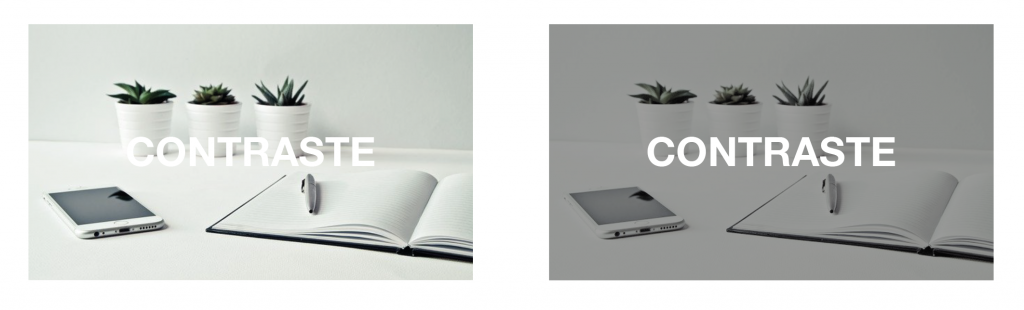
Contraste
Existe un conjunto de reglas específicas y recomendaciones sobre las Pautas de Contraste WCAG 2.0. para crear contenido web. Seguir estas pautas permite crear un contenido más accesible para un mayor número de personas con discapacidad visual.
Contrastar implica una comparación entre elementos distintos con la particularidad de que la diferencia debe ser grande. La principal función del contraste es distinguir lo principal de lo secundario para que no compitan y, por lo tanto, orientar la mirada del usuario. Al contrastar no solo aportamos claridad al mensaje visual, sino que también lo hacemos más atractivo. Existen varias formas de aplicar contraste que podemos utilizar en conjunto o por separado. Por ejemplo, contraste entre: tamaños, figuras, escalas, colores, tonos claro oscuros, saturación, texturas, tipografías, etc.
Escala
Entendemos por escala la relación de proporción que existe entre las dimensiones reales y las del dibujo que representa la realidad, o la relación directa entre dos elementos de un diseño. La correcta utilización de la escala, ejerce un buen impacto en la forma en que el usuario ve y encuentra sentido a una composición. En ocasiones se utiliza la escala para crear una jerarquía visual.
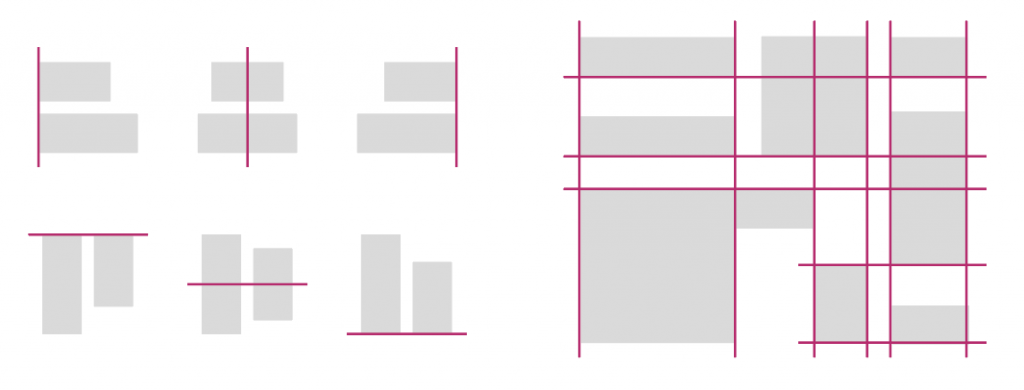
Alineación
La alineación es el proceso de asegurar que cada elemento se posicione correctamente en relación a otros elementos. Podemos imaginar un eje invisible que atraviesa los elementos y los conecta visualmente, ya sea por sus bordes o sus centros. No es indispensable que toda la composición siga un mismo patrón de alineación, pero si es importante considerar la alineación de todos los elementos para crear una composición equilibrada y ordenada, sobre todo para que aporte claridad visual.
Tipografía
La tipografía juega un papel muy importante en el diseño, pues el tipo de letra en sí mismo puede comunicar diferentes ideas, así como transmitir un sello de identidad.
A la hora de trabajar, hay que tener en cuenta muchas consideraciones diferentes, ya que debemos decidir de una manera coherente los tamaños que vamos a utilizar en cada apartado, el espacio entre letras, el interlineado, además de elegir la fuente principal adecuada. Asegúrate que la legibilidad sea buena, clara y limpia. Es conveniente contar con una familia tipográfica completa para utilizar sus estilos y así establecer una jerarquía visual. No abuses de las mayúsculas y asegúrate de crear contrastes.

Jerarquía Visual
En una interfaz de usuario debemos establecer la importancia de los elementos en un orden de visualización claro, ya que algunos elementos son más importantes que otros. Lograrás una jerarquía visual fuerte cuando los diferentes usuarios visualicen los mismos elementos en el mismo orden cada vez, aunque ellos mismos no sean conscientes de ella. Debes evitar que el usuario perciba desorden y confusión. En una interfaz bien construida el usuario debe encontrar espacios dónde descansar la mirada y espacios en los que poner su atención para interactuar.

Recuerda que menos, es más. Esta frase podría definir las tendencias de diseño de estos últimos y próximos años. Un buen diseño UI (Interfaz de Usuario) debe ser invisible, por regla general debe pasar desapercibido para el usuario. Cuanto más clara, sencilla y consistente sea, mejor experiencia de usuario tendrá. Si el diseño es correcto, el usuario podrá centrarse en sus propios objetivos y no en la interfaz, de esta manera conseguiremos un usuario satisfecho.
Como ves, hay muchas pautas que se deben considerar a la hora de elaborar un proyecto de diseño UI, y en las que se puede profundizar. Sigue leyendo más en nuestro blog. 😉